How to conduct a user journey walkthrough using personas
Posted in Insight, Digital, Experience Transformation
April 2023
5 minutes reading time
Exploring your website journey from a user perspective helps your organisation better understand user needs and expectations. A User Journey Walkthrough is effective in achieving this.
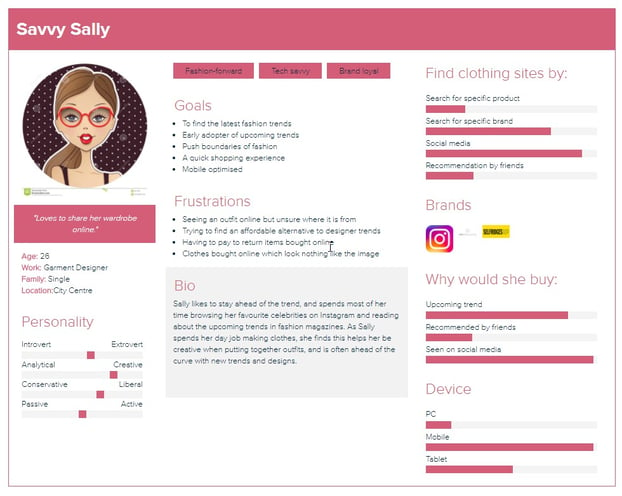
Accompanying the walkthrough with a persona keeps user goals and needs at the forefront of the journey. A persona is based on findings from user research and can include analytics and other customer information. To demonstrate the value of a User Journey Walkthrough methodology, we will follow along with a persona we previously created:

The walkthrough
A User Journey Walkthrough is a powerful method for understanding the entire user experience and ensuring that user goals remain the central focus. By viewing the journey in terms of goals, instead of specific functions, it becomes easier to identify the good and bad aspects of the experience.
When conducting a Walkthrough, it is important to understand the final goal of the user. Once you have decided on this, you can break it down into smaller stages. Splitting the user journey into three distinct phases provides a more coherent and understandable view of the progression through your website. These three phases are Thoughts, Actions, and Needs:
- What thoughts does the user have that may trigger them onto a website?
- What action do they take on the website?
- What needs are they trying to accomplish?
At this point in the Walkthrough, you should consider these questions as a prerequisite to the user journey directly on your site. This will help differentiate the Thoughts, Actions and Needs that led users to land on your website from those they exhibit whilst browsing it.
“I need an outfit for the weekend.”
Take our Savvy Shopper, Sally, and consider how their journey may start. In this scenario, Sally is looking for an outfit for this weekend. As we have learned from our research, Sally frequently browses social media, taking inspiration from her favourite bloggers' outfits.
Sally’s journey starts with a thought: ‘I need an outfit for this weekend’. This results in an action: opening Instagram to look for inspiration in her feed. When she finds inspiration, she needs a way to engage with it. This is where Instagram’s ‘Shop Now’ feature becomes beneficial, allowing Sally to engage with the content she sees by providing a direct link to the items shown in the image.

When creating a persona, it is valuable to include information from analytics, such as how many users reach the website from external apps and sites. For example, 25% of users come from Instagram advertising, meaning Savvy Sally most likely represents the behaviours of that 25%.
By following a link directly from the app to the website, Sally’s Thoughts, Actions and Needs change:
- Thoughts (T): ‘How do I start looking for suitable clothing?’.
- Actions (A): She goes directly to the navigation (due to her familiarity with her regular use of this feature on other websites).
- Needs (N): Find a suitable item on the website.
“I’m looking for something from my favourite Blogger."
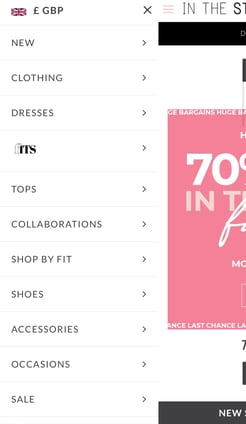
Sally recognises the hamburger menu icon on the website due to her regular use of mobile browsing. As Sally’s persona is defined by keeping up with trends and blogger fashion, she would be pleased to see a 'Collaborations' option upon opening the menu.


After selecting the Collaborations category, Sally has a new set of Thoughts, Actions and Needs:
- T: ‘I’m looking for something from my favourite Blogger.’
- A: Scrolling through the products displayed. She may even visit the Blogger’s Instagram page to check the image for recognition.
- N: See which products best fit her style.
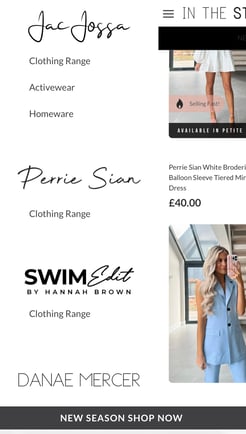
In The Style has made it easier for users like Sally to relate certain products to specific bloggers by naming the pieces after the influencer and showing them in the outfit. The combination of blogger images and names is a simple visual indicator that helps users identify the items they are looking for.
“How do I look for suitable clothing?”
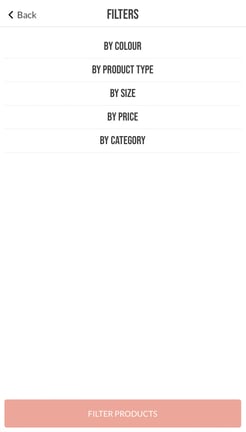
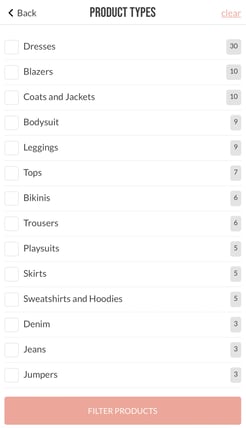
After locating her favourite blogger in the menu, Sally is presented with various options, including 'By product type'. This filter will appeal to Sally as she can select the specific clothing items that she finds appropriate for the event she is attending. We see Sally’s Thoughts, Actions, and Needs change once again:
- T: Sally may be wondering if the clothing offered is in a style appropriate for her event.
- A: As such, she filters the results to show only items she deems appropriate.
- N: Buys an outfit for her event.


However, the option to filter is not immediately obvious to the user. To do this, the user must locate the icon that allows them to narrow down the results into specific categories. This icon may not be familiar to all users, who are used to shopping on websites that use terms such as filter and refine. As a result, users may drop off from the journey.
When conducting a User Journey Walkthrough, it is valuable to identify potential drop-off points. These are moments when the user struggles to meet their needs using the website and leaves for an alternative solution. By recognising these pain points, you can improve engagement and user experience.
The User Journey Walkthrough continues in this format: considering the users' Thoughts, Actions and Needs at each stage. After completing the experience on the website section of the walkthrough, the final stage details the users’ experience with the conversion aspect, which includes progressing through to payment and any communication received by the company ahead of receiving their items.
It is important to capture the flow of your users and their needs to ensure successful user experiences on your website. Drop-off points must be identified and acted on immediately to reduce the risk of losing potential customers. These outputs can inspire team members to focus on the user’s needs, hypothesise users’ actions and identify areas to focus on during the design phase.
To evaluate your website effectively a User Journey Walkthrough using personas is highly recommended. It is always important to consider the thoughts, actions, and needs of your users throughout the Walkthrough, to ensure that users’ needs are at the centre of all decisions made regarding user experience. However, these are only hypothesis journeys. User testing should be used to check the outcomes of a User Journey Walkthrough, by observing actual users on your website to ensure that you have successfully understood your users’ needs.
If you are looking to conduct user testing to meet user needs on your website, please get in touch with our friendly team.



